International phone number
An international phone number input gives users a set of form fields to input phone number information for specific countries.
The pattern is a form that displays a relevant phone number field for a user-selected location. You can use it to provide consistent design when implementing International Phone Number Input interactions across your applications.
We provide design guidance on how you can use Salt form control components to achieve the pattern. Your team can take further steps that fall outside its scope. For example, check with your tech partners if it’s possible to autodetect user location using data that can support autogenerating number placeholders. You can also check if it's possible to save the entered number when the user changes the country.
Use the pattern when your user needs to enter a phone number for a specific country. This could be for contact or access request purposes, such as client detail collection processes or two-step verification/multi-factor authentication.
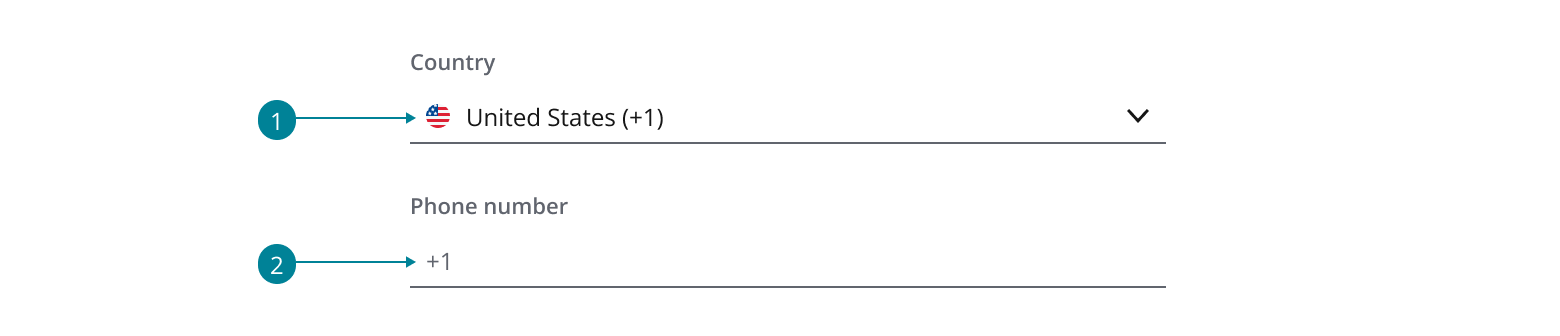
- Country selector: allows the user to select the correct country code for their phone number.
- Phone number: displays the entered phone number.
When the user selects the country, the text input adornment in the phone number input displays the country code.

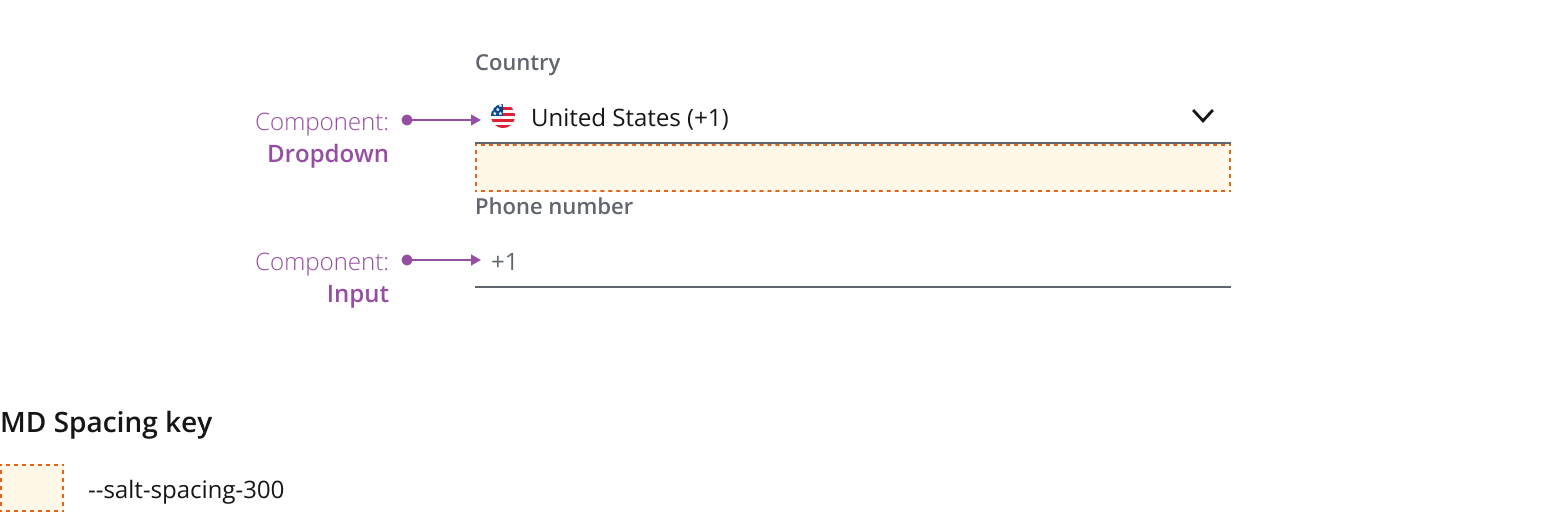
- Use
Dropdownto display the country selection (with a country symbol component the user can expand or collapse). - Use
Inputto display the phone number. - Use
StackLayoutto display the pattern elements in either a column or row.

A column layout has two form controls as a vertical column. We suggest using the stack layout for better visibility of the country name and the country code.

We recommend using the full country name instead of an abbreviation because users may filter the selection by typing the country name.
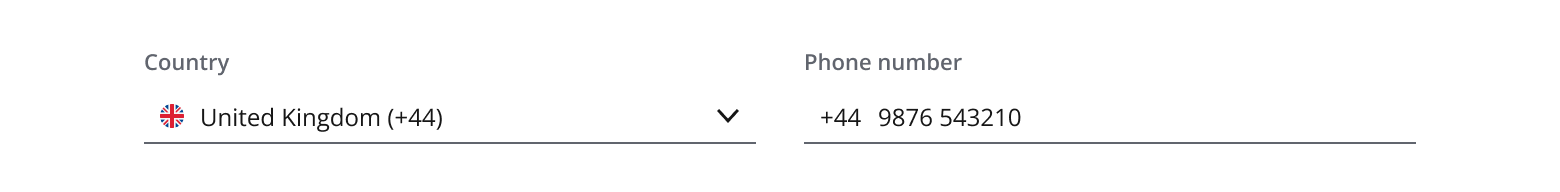
A row layout positions the two form controls within a horizontal orientation. Use this layout if you need to save space.

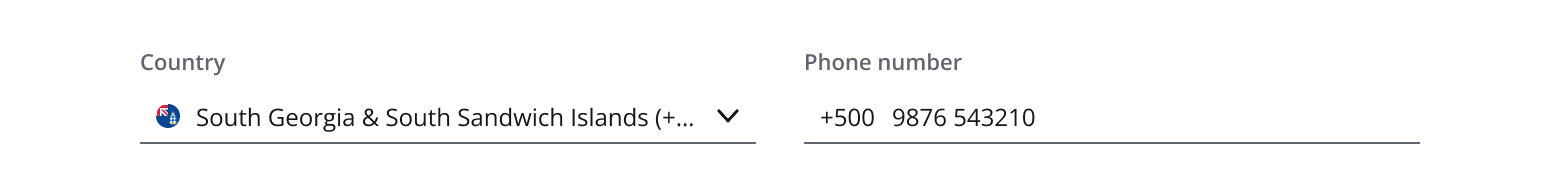
When the country name exceeds the width of the input, the text is truncated. In this case, we recommend using the column layout instead.

The country selection dropdown uses the list component and should display in alphabetical order.

If you need to expand the pattern or share feedback with us, please contact the team.