Content status
A content status provides information about content in a container component of an application.
It remains onscreen until a situation resolves or the user takes action, making it a great tool for communication and guidance.

Use this pattern in a container component:
- When content is loading.
- To share information with users.
- To let users know there’s an error.
- When the user has successfully submitted content.
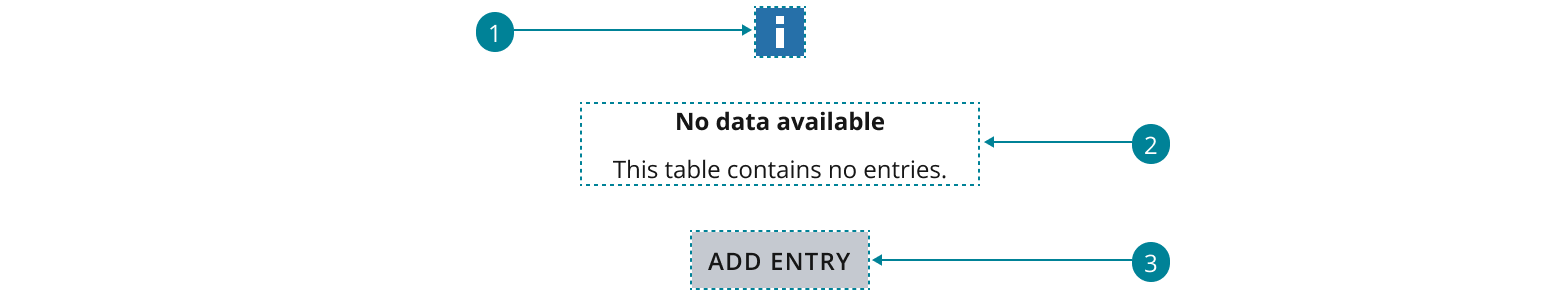
The content status consists of three functional areas:
- Visual indicator: Content status can use
StatusIndicator,ProgressorSpinnerfor its visual indicator. - Text: Text elements serve as supporting messages.
- Button: Buttons are optional and can be added to reload content or perform a custom action.

- Use
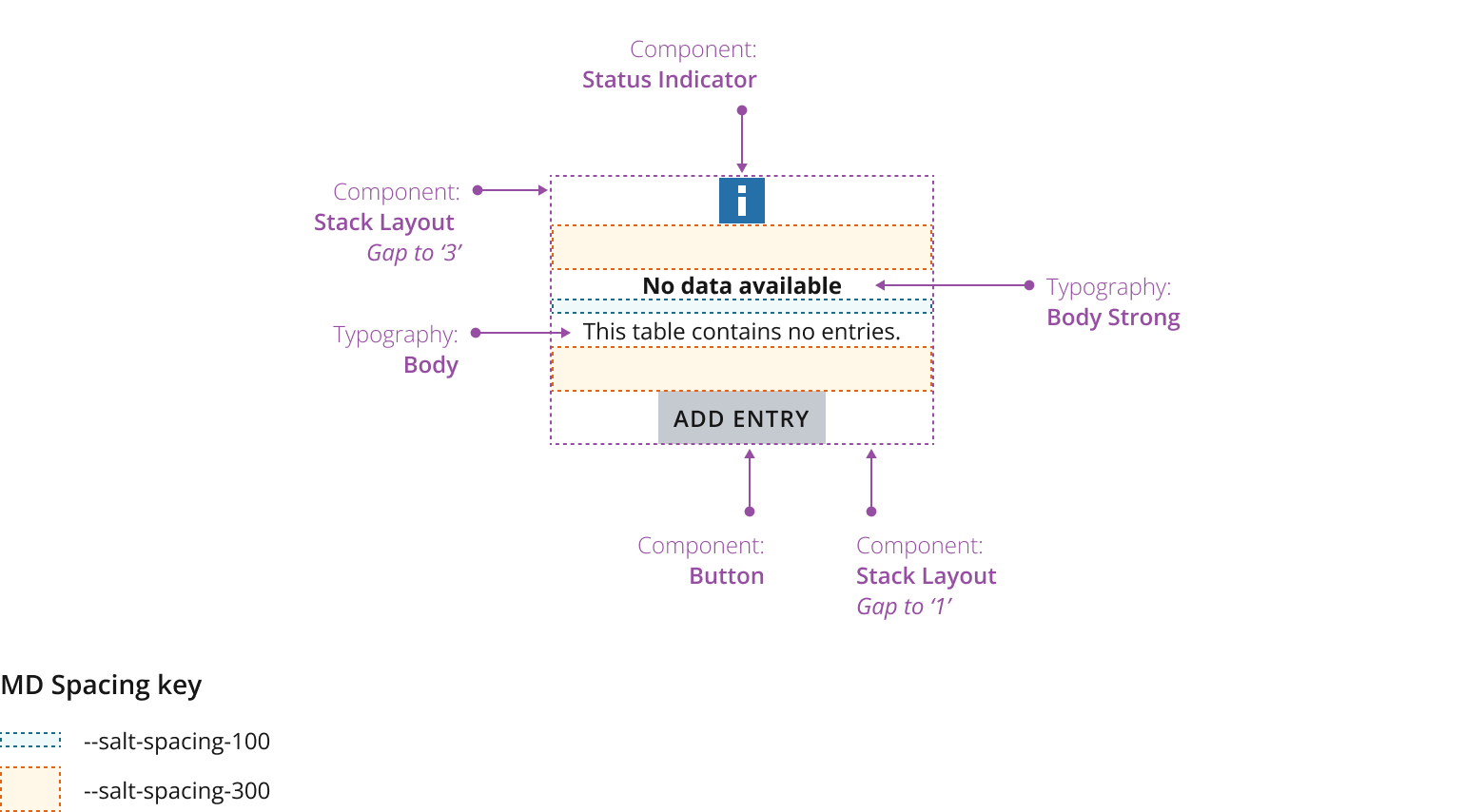
StackLayoutto display the two lists and move buttons that make up list builder in a row formation. - Use
Text,ButtonandInputto assemble the header area. - Use
StackLayoutto orient the move buttons between the two lists in a column formation.

- Text line length shouldn't exceed 80 characters. See the typography foundation for more information.
- You should horizontally and vertically center the pattern in the container.
- Have a clear hierarchy: Your titles should be stand-alone, revealing key information your users need to know without relying on the supporting message, which users may skim over, e.g., “Login required.”
- Be helpful: If it’s possible for your users to resolve or rectify an issue, make sure you state this clearly, e.g., “You can log in to access this data.”
- Keep it simple: Try to limit titles to a single line and supporting messages to no more than three lines.
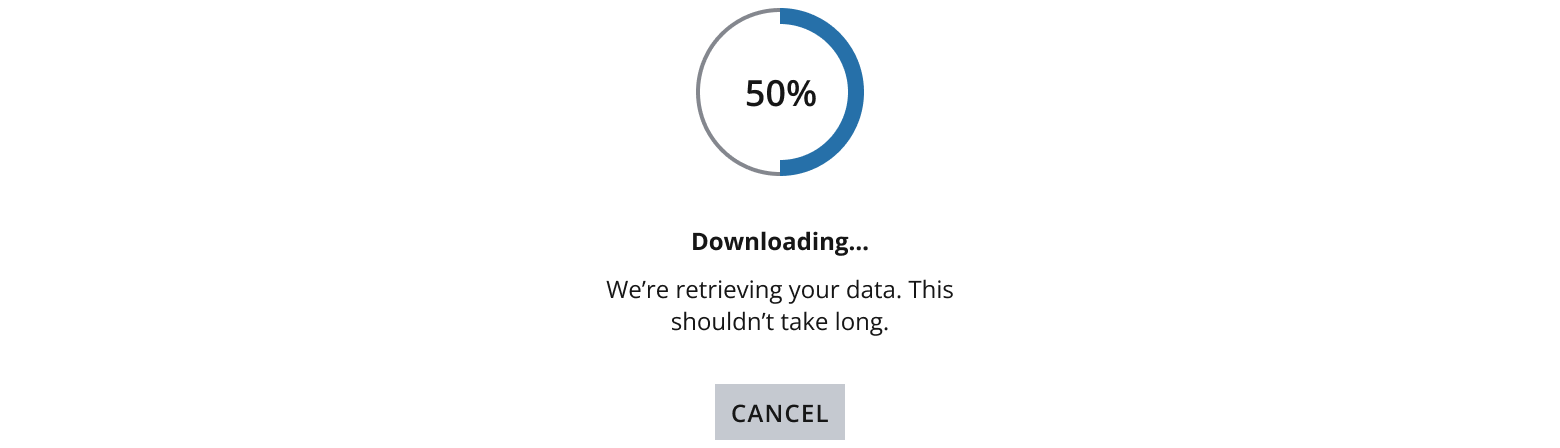
We've used a progress component in this example to help manage user expectations. If you know how much of a current process is complete, use this to communicate that information.

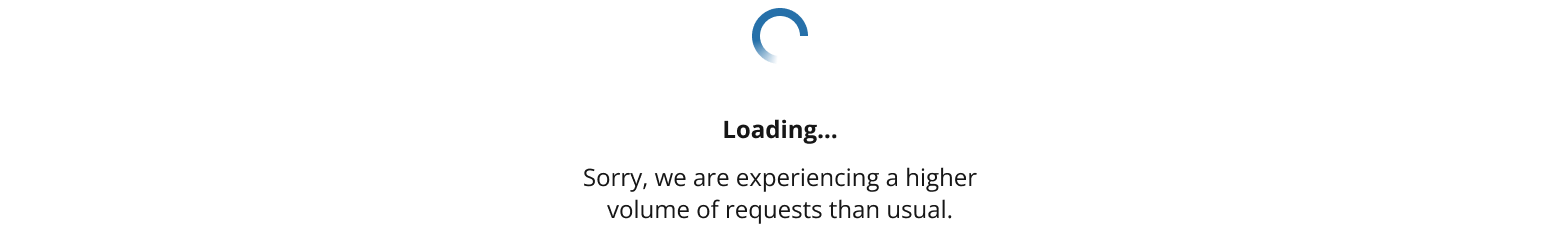
We've used a spinner component to reassure users in this example. Use this to let your users know that content is loading or processing without sharing an exact time frame.

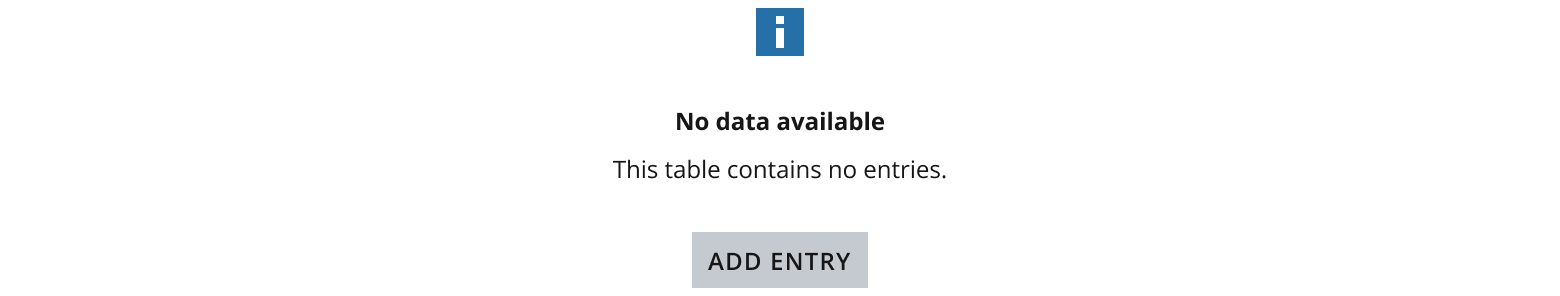
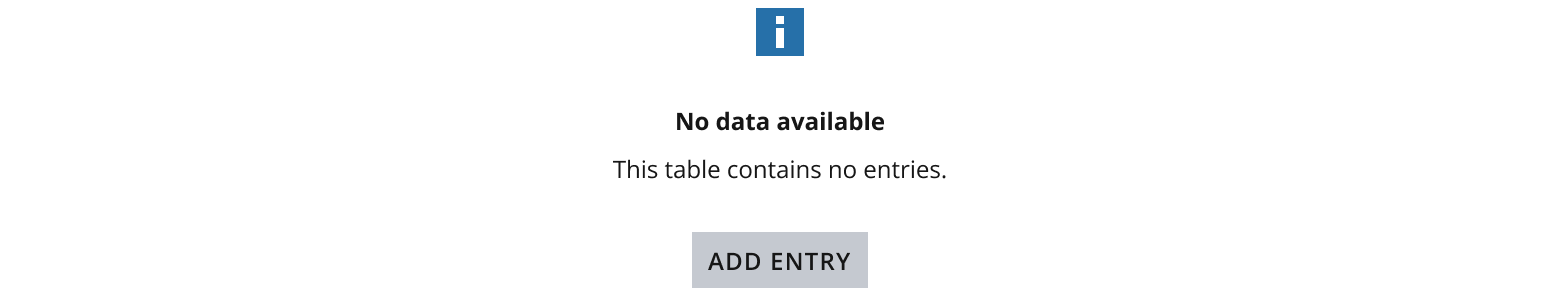
Use this variant to communicate useful information. For example, if there’s no data available, this variation can communicate that message to let users know why they can't see any content.

Use the warning status to inform users of an issue or potential issue related to their current task. Use this for issues that don't prevent the user from continuing or completing their task. This could include a system status that may cause issues at a later point.

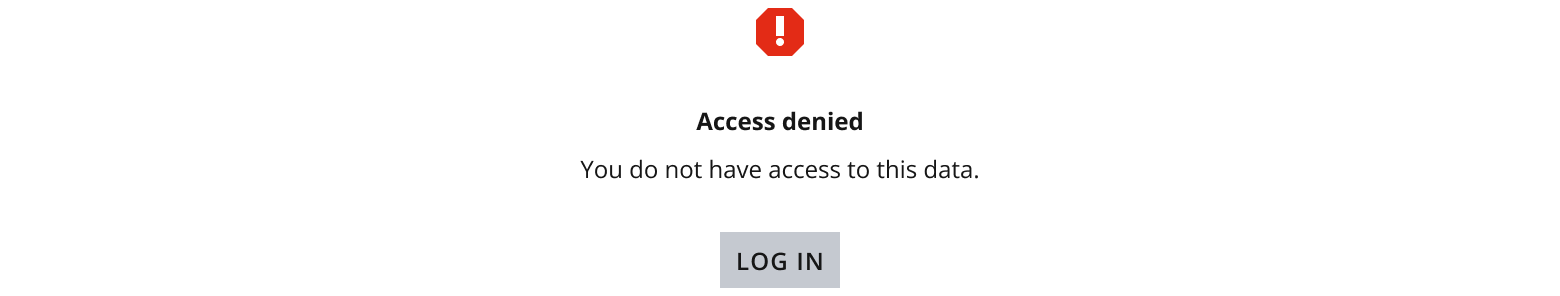
Use the error status to communicate a critical issue that prevents the user from continuing or completing the task. This could include missing content or user information required.

Error and warning messages should:
- Notify users when there’s an issue.
- Identify and explain the issue.
- Provide a resolution.
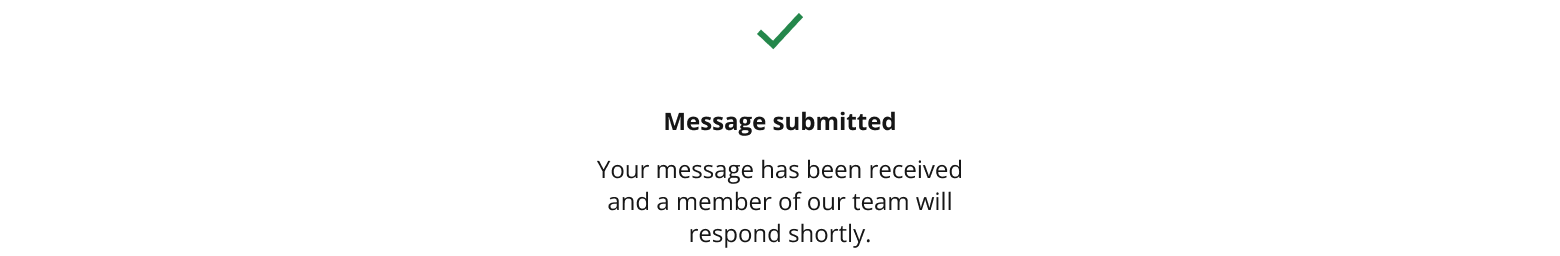
This example lets users know that content has been successfully processed, e.g., the user has completed and submitted a form.

Use the label only content status when you:
- Have limited space.
- Don’t want to display spinners due to performance concerns, e.g., on low performance devices.
- Want to avoid busy visual UI and animations.
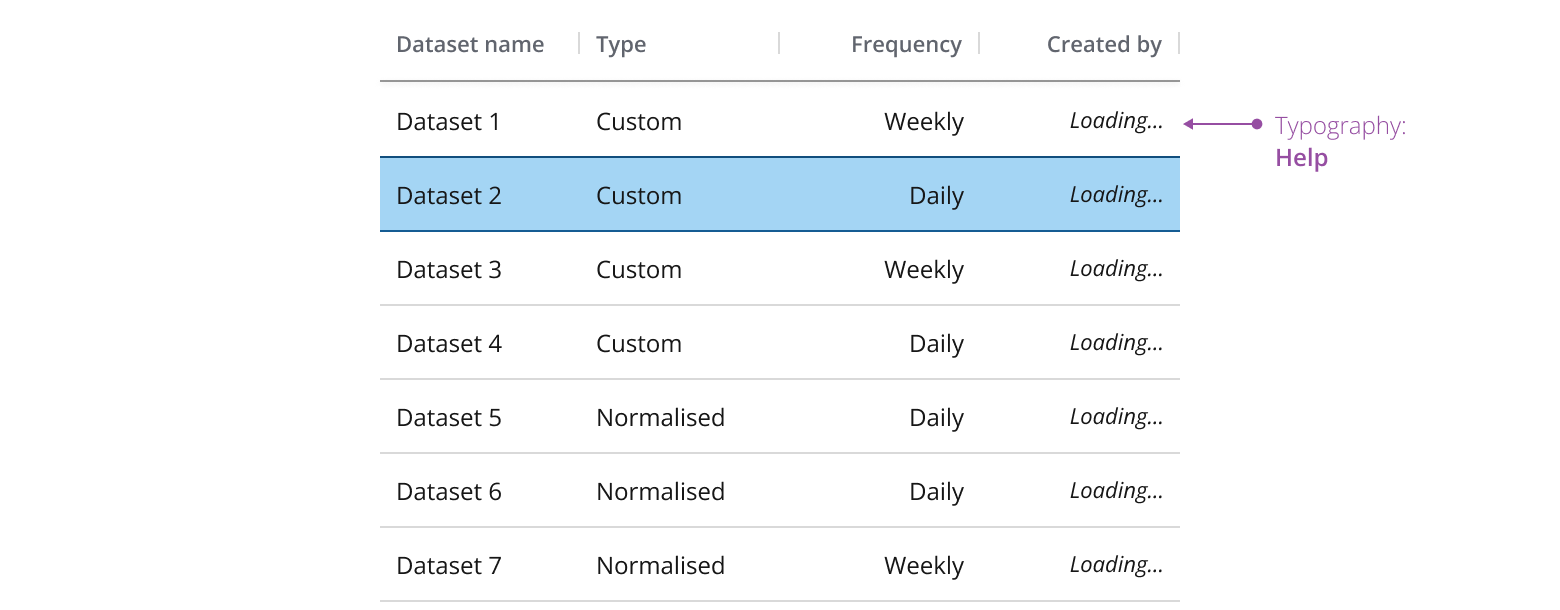
For example, use for displaying a loading status in a data grid or in a combo box list.

If you need to expand the pattern or share feedback with us, please contact the team.